AIの進化がもの凄い昨今ですね。特にchatGPTなどの対話型のものが専門家ではない一般のユーザーにとっても使いやすく、話題にのぼりやすいですね。
リベロエンジニアブログでも
AI(chatGPT)にシナリオを書かせ、人間は考えることをやめてみた
など、chatGPTに活用(?)方法を検証したり、専門家と対談(セーラー服おじさんはAIにやたら詳しいなんか凄いエンジニアだった!)したりしてきました。
今回はchatGPTはコードも書いてくれちゃう、ということで、chatGPTにまるっと任せてウェブサイトを作ってみよう!と試みました。
ChatGPTはコードを書いてくれるのか
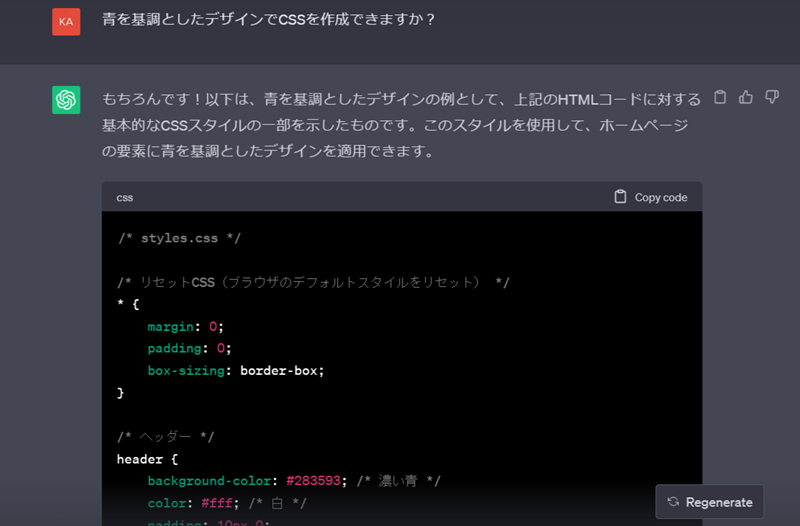
とりあえずChatGPTに訊いてみる…

…え? コーディングできるんじゃないの?
しょっぱなから企画頓挫か!?
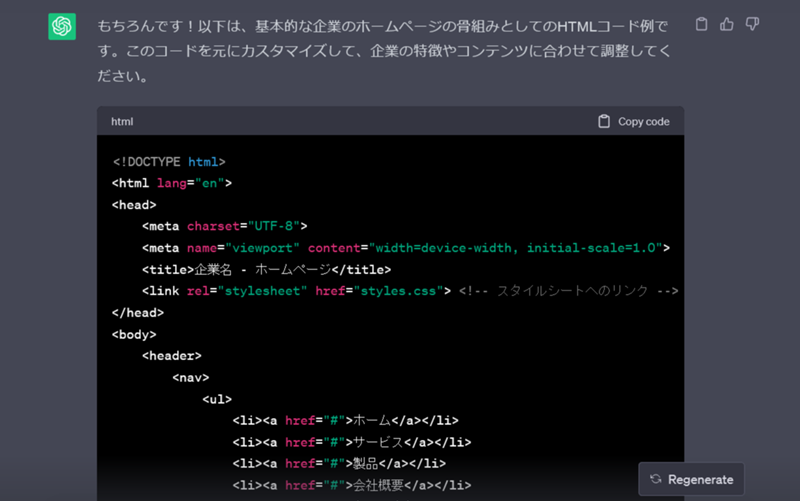
とショックを受けたのですが、とりあえず枠組み、構成だけでも作ってもらおうかな…と思い、「企業のホームページを作りたいのですが、ベーシックで構わないので骨組みを作ってください。」とあまりにもざっくりな要望を伝えたところ…

全然出来るじゃーん! え、なに、ツンデレですか?
しっかりとHTMLコードを書き出してくれました。
訊き方が悪かったようですね…いつでもネックになるのはヒューマン。
ChatGPTが書き出したHTMLコードを貼り付けてみる
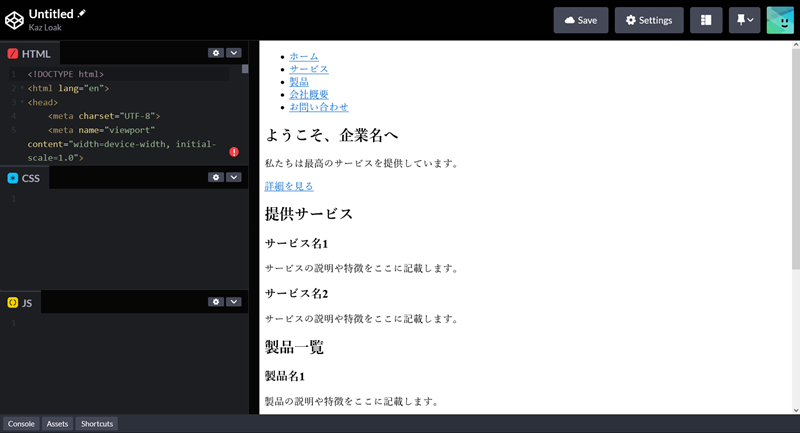
今回、ChatGPTの吐き出したHTMLコードで実際にウェブサイトとして形を成すのかを確認するために、CodePen1ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるサービスを利用しました。
まずは前述のベーシックな枠組みをコピペしてみました。

おぉ、どうやらしっかりと形になっているようです。
一昔前、wordpress等がなかった頃にHTML手打ちしていた時代が思い起こされますね。
たださすがにこのままでは今時のウェブサイトとは言えません。
HTMLにスタイルや背景、テキストカラーなどを指定していく古き良き(?)な方法も個人サイトであればいいですが、流石に実用に耐えないのでCSS使いたい!使わせて!

こんな人によっては緑も青って言うでしょ!みたいなツッコミが来そうな雑な指示に対して、文句も言わずに応えてくれるChatGPTちゃん、尊いです。
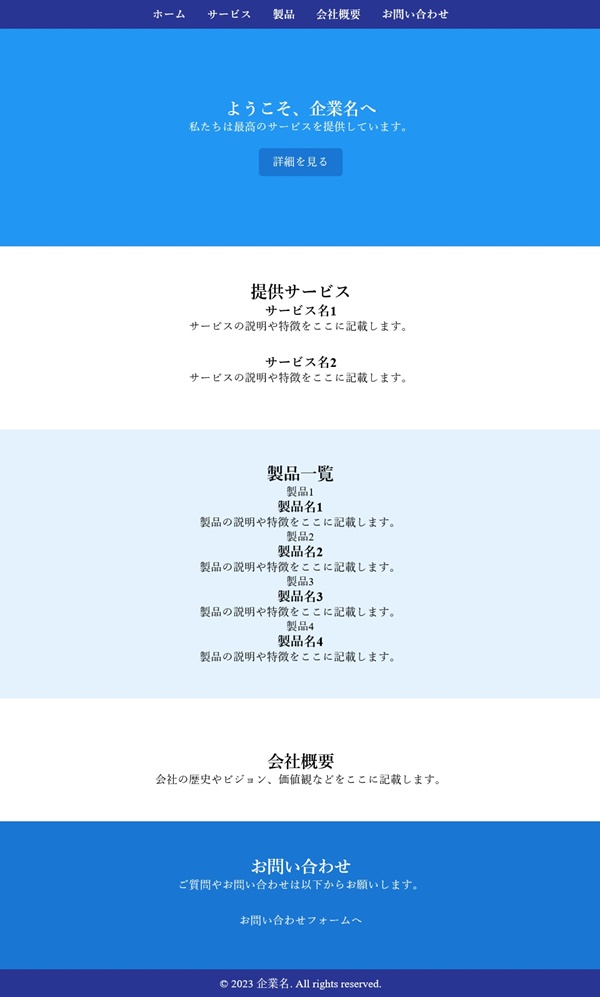
CSSコードをサクッとCodePenにコピペします。

あらやだ! それっぽいものが出来てきたじゃあないですか!

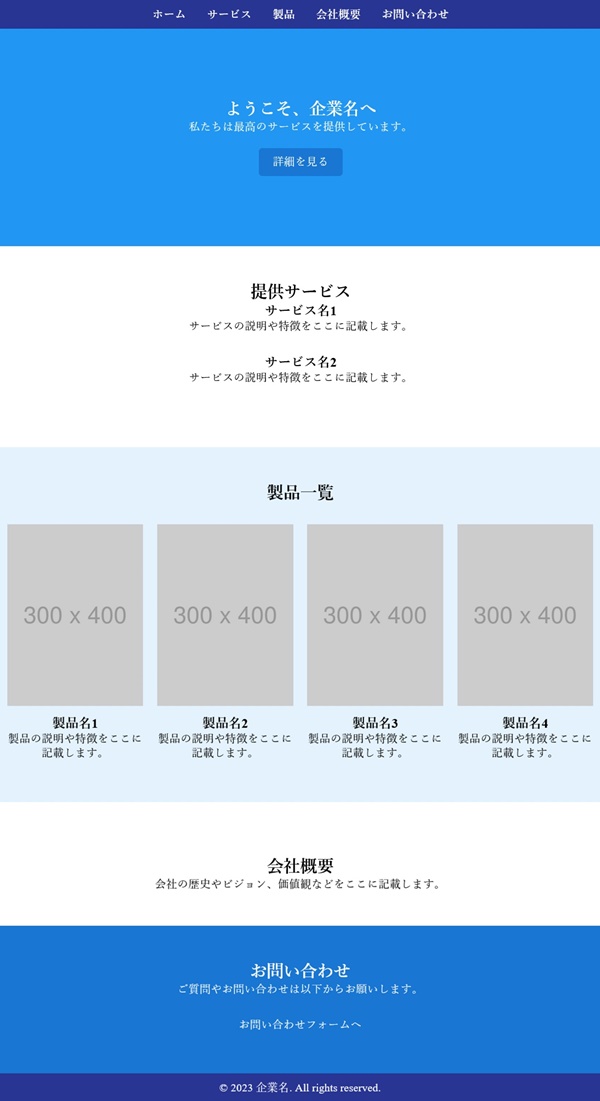
少しそれっぽく、製品一覧の部分を画像が横並びになるようにしたいので、ChatGPTに「製品一覧を横並びで4つ画像と説明を入れたいです。」とお願いしたところ、HTMLコードとCSSコードを提示してくれました。
しかも
まず、HTMLコードの製品セクション内に、各製品に対応する
<div>要素を追加し、その中に画像と説明を配置します。~中略~
これにより、製品一覧が横並びで4つの画像と説明を含む項目として表示されるはずです。各製品は
product-itemクラスによってスタイルが適用され、flexプロパティを使用して等幅で並ぶように設定されています。
画像のファイルパスやスタイルを必要に応じて調整して、デザインを完成させてください。
と説明も丁寧で分かりやすい。
コードがめちゃくちゃ整理されていて読みやすいのが流石だなと感じました。

細かな設定や調整も全部ChatGPTに訊いちゃう
ホームページらしくヒーローイメージ2メインとなる画像の設定や、ヒーローイメージをスライドにするには、だとかに加えて、フォントの変更など簡単なものから、さらには画面スクロールした際に追従するお問い合わせボタンが欲しいよ~! なんていうリクエストにも淡々とコードと方法を教えてくれます。
筆者はJavascriptの知識がなかったのですが、Javascriptのコードも書いてくれて、本当に貼り付けるだけでいけました!
もちろんコピペのみとは言え、どの部分にペーストすればいいのか、ということやうまく反映されなかった際の修正、そもそもChatGPTに指示を出すにもベーシックなコーディングの知識が使う側にも必要とはなりますが、疑問が出た時などにそのままChatGPTに質問することも出来るので物凄く便利だなと感じました。
あと、サンプルのページなのでテキストの内容がないのも寂しいな、と思ったので、「宇宙に関する開発を行っている企業として、それっぽい会社概要を500文字程度で作成してください」なんていう指示も出してみました。
スローガンやキャッチフレーズなんかも相談出来ちゃいますね…
また個人的にすごい! と感じたのが、作成した後のコードをまるッとChatGPTにコピペすると、コード内の重複などのチェックもしてくれました。優秀…
ChatGPTを使って15分で作成したウェブサイトがこちら
実態の見えないそこはかとなく怪しい企業ページが出来上がりましたね…
ウェブサイトと言ってもあくまでトップページのモックといった感じではありますが、どうでしょう!
ベーシックなサイトであればスピーディにコピペだけで出来てしまいます。
また今回はフリーの画像を使いましたが、ブランドイメージに合った画像やロゴなどを画像生成AIで作成し、組み合わせていけばAIでウェブサイト作り、出来ちゃいますね。
時間をかけて作り込んでいけば、スタイリッシュでしっかりとレスポンシブなサイトを作ることも全く問題なく出来てしまうでしょう。
ChatGPTはコーディングに強い
今回はウェブサイト作りに使用したのでHTML、CSS、Javascriptなどでしたが、ChatGPTは一般的なプログラミング言語ならなんでもいけてしまうというのが驚きです。
ウェブサイトだけでなく、ゲーム制作など複雑なプログラミングも可能です。
ChatGPTを利用したプログラミングはとても有用で、プログラミングをメインの仕事としていない人にとって、何かしらのシステムなどを構築したいときにコーディングに労力を割かずに始められるので、負担が減って取り組みやすくなると思います。
その際には、ChatGPTとの会話をうまく行うことがポイントになってくるのではないかなと思います。
ちなみに無料で利用できるGPT-3.5は2021年9月までのデータで学習しているので、それ以降のことは知りません。最新の情報などには疎いのでそこだけ注意が必要になるかもしれませんね!